/ UI
Defining the tone of the interface and crafting the visual design
My goal in visual design is to create interfaces that are visually compelling, functional, and easy to use. These interfaces should not only effectively communicate a message to the audiences but also evoke user engagements.
My outputs include…
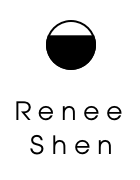
Mood Board
When defining the art direction of a project, I typically create 2-4 mood boards based on my understanding of the target audience, and use them to initiate conversations with stakeholders.
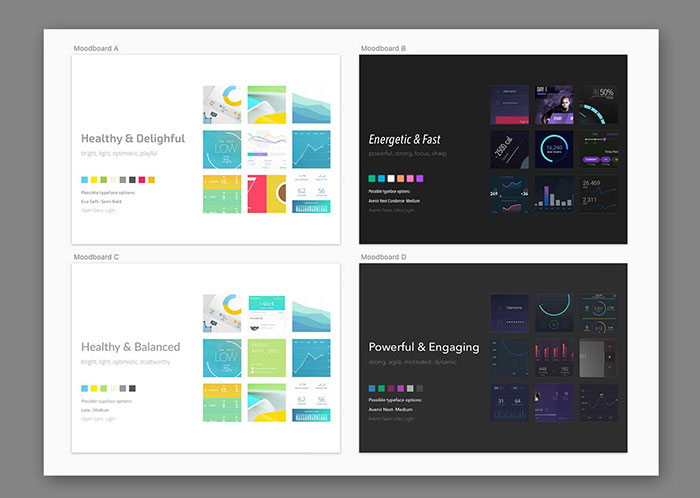
Design Specification
I usually combine the visual design and interaction design documents into a single file, with screen behaviors and design rationales noted below the screens. Then, I hand it over to the development team along with a Zeplin link.
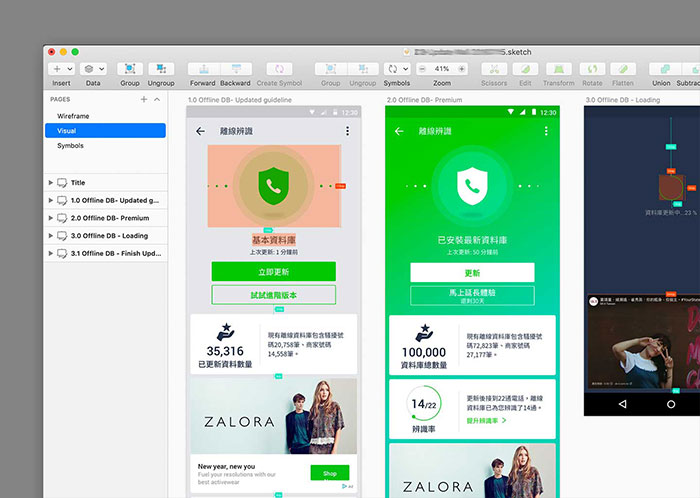
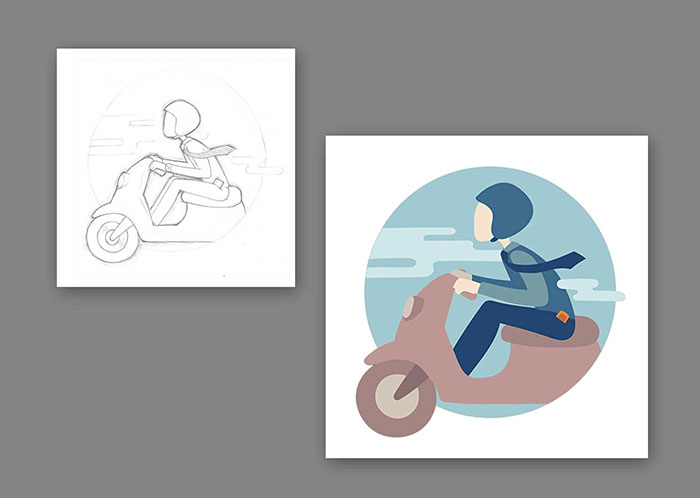
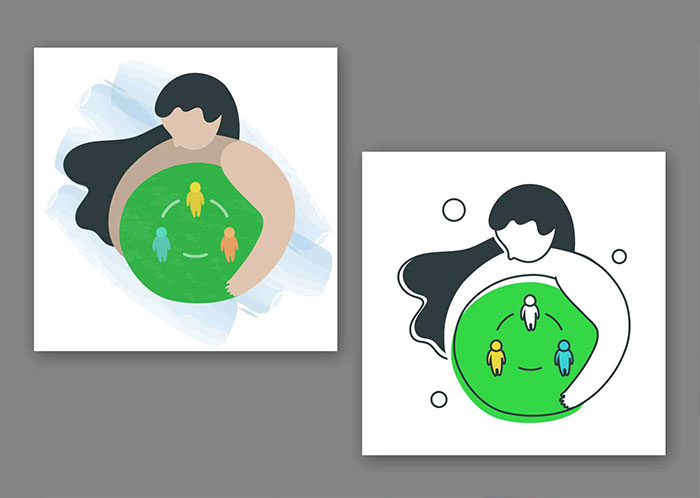
Illustration
I usually start by hand drawing a few different approaches based on the message we want to convey on a specific screen. Then, I paste the drafts onto the screen and discuss them with the team for the next iteration.
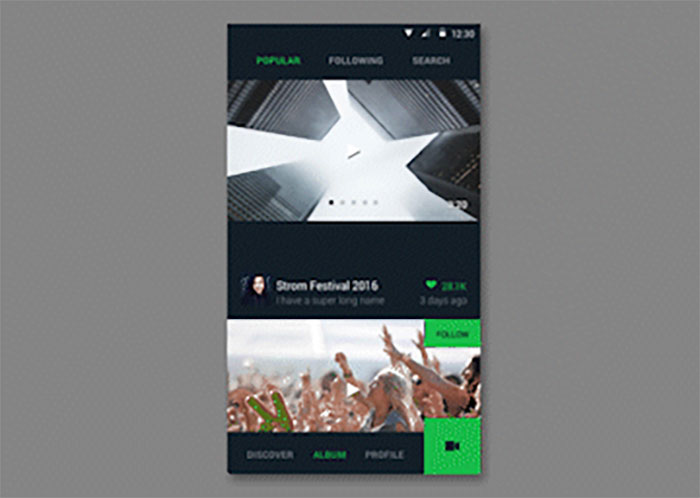
Prototype
Depending on whether I need to demonstrate a concept or to conduct a usability testing, my visual prototypes can take the form of an animation or a click-through.
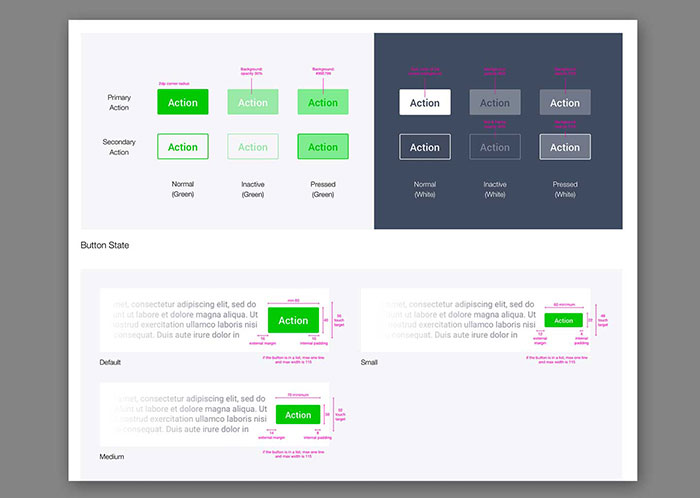
Style Guide
When working on a product that involves multiple designers and developers, we use a style guide to ensure consistency and coherence throughout. A style guide could include typography, color palettes, iconography, layout, as well as behaviors of common components, such as buttons, forms, and navigation.